Reflection is an essential part of any creative process, and looking back on my progress for this project has been a mix of insights and realizations, both encouraging and challenging. Recently, I found inspiration in a manga panel from Naruto, where the use of large, bold text emphasized impact and intensity. This small detail made me think about the emotional weight of visual elements in text—how size, placement, and movement can influence user engagement. It’s something I realized I hadn’t fully explored yet in my own work.


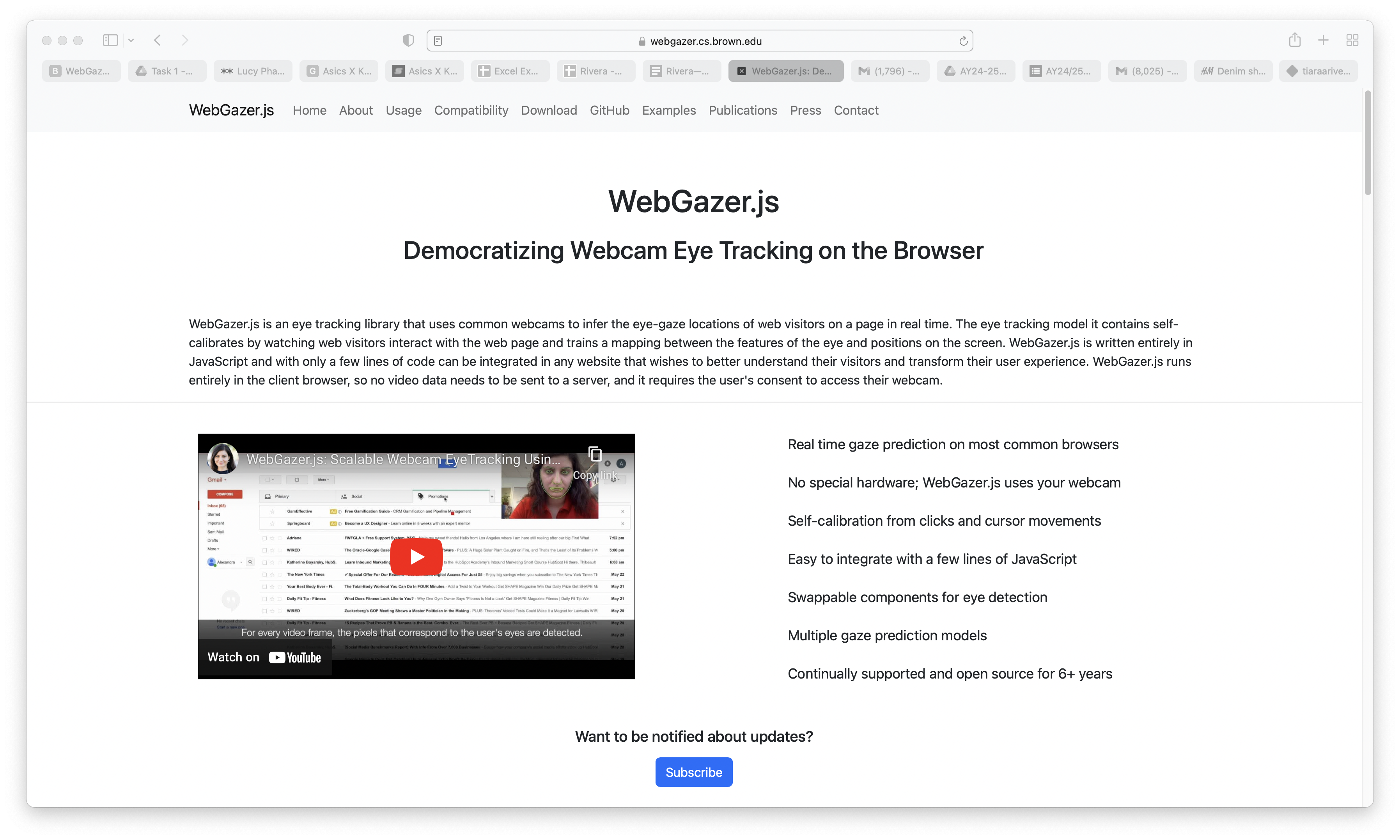
At the same time, I’ve been experimenting with tools like WebGazer, which tracks eye movements. The idea of integrating this into my project excites me because it opens up the potential for interaction that isn’t purely based on physical typing. It adds another layer of engagement—imagine users’ text adapting based on where their eyes are looking, creating a more dynamic relationship between the user and the output. This aligns with my broader goal of making typing more engaging, and not just focusing on the screen as the final destination for text.
View the full Excel sheet here
But here’s the struggle: when compiling my appendix, I realized that many of my tasks lacked depth or a strong conceptual foundation. It felt like I had been focusing too much on execution without taking enough time to critically evaluate the why behind each task. For instance, my experiments with HTML/CSS and text visualization sometimes felt more like technical exercises than meaningful explorations. They were interesting visually, but did they truly challenge habitual interactions or invite deeper thought? Not really.
This realization hit hard, and it sparked a sense of panic. At Week 11, I feel far behind in my project. I started questioning: What am I really trying to achieve here? My goal isn’t just about creating interesting visuals or experimenting with text on a screen. It’s about making typing itself engaging—whether that’s through screens or something else entirely. That’s when I realized I’ve been too focused on the screen as the endpoint. Why can’t the text be projected elsewhere? Why can’t it exist beyond the boundaries of conventional tools?
To move forward, I’ve started looking at ways to reconnect with my original purpose. For one, I need to refine my approach to experimentation. It’s not enough to test out tools and techniques; I need to ensure that each experiment serves a clear conceptual purpose. For example, instead of just floating text across a screen, I could explore how its motion or form responds to user behavior—whether through typing speed, keystroke rhythm, or even eye movements.
Additionally, I’ve been exploring alternative outputs, like projecting text onto physical surfaces or even creating immersive environments where text feels alive and interactive. This shift excites me because it aligns more closely with my original goal of breaking away from the mundane, efficiency-driven experience of typing. It’s also pushing me to think more critically about how people interact with tools and technology, and how those interactions shape their creativity and thought processes.
Reflecting on my appendix, I’ve realized that I need to focus on depth rather than breadth. For example, my experiments with Excel were interesting because they pushed me to think differently about a tool we use every day. But they could have gone deeper—I could’ve explored how the rigid structure of Excel grids could be subverted to create something organic and unexpected. Similarly, my HTML/CSS work felt satisfying at times, but I often stopped short of fully realizing the potential of each idea.
Looking ahead, my next steps will involve refining the scope of my experiments and focusing on quality over quantity. I want to delve deeper into fewer ideas, ensuring they align with my broader goal. WebGazer and eye movement tracking are high on my list because they represent a shift from typing as a mechanical process to typing as an engaging interaction. I also want to revisit the idea of text projection and explore how it can transcend the boundaries of screens to create something immersive and impactful.
I keep coming back to: What am I trying to tell the crowd? My message is that typing doesn’t have to be a passive, linear process. It can be dynamic, interactive, and deeply engaging. But to communicate this effectively, I need to focus on creating experiments and outputs that embody this vision—not just visually, but conceptually as well.
This project has been a journey of learning and self-discovery, and while I still feel behind, I’m starting to find clarity in my purpose. It’s a reminder that progress isn’t always linear, and sometimes the setbacks are what push us to think deeper and create something truly meaningful.
